제로베이스
async 함수가 리턴하는 Promise 객체 본문
async 함수는 그 안에서 리턴하는 값에 따라 그에 맞는 Promise 객체를 리턴한다.
📍 어떤 값을 리턴하는 경우
1. Promise 객체를 리턴하는 경우
async 함수 안에서 Promise 객체를 리턴하는 경우에는 해당 Promise 객체와 동일한 상태와 작업 성공 결과(또는 작업 실패 정보)를 가진 Promise 객체를 리턴한다.
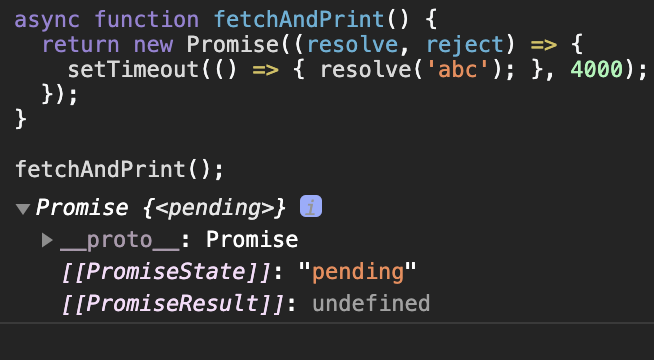
async function fetchAndPrint() {
return new Promise((resolve, reject)=> {
setTimeout(() => { resolve('abc'); }, 4000);
});
}
fetchAndPrint();
이렇게 pending 상태의 Promise 객체를 리턴하기도 한다. (리턴된 Promise rorcpsms 약 4초 후에 fulfilled 상태가 된다.)
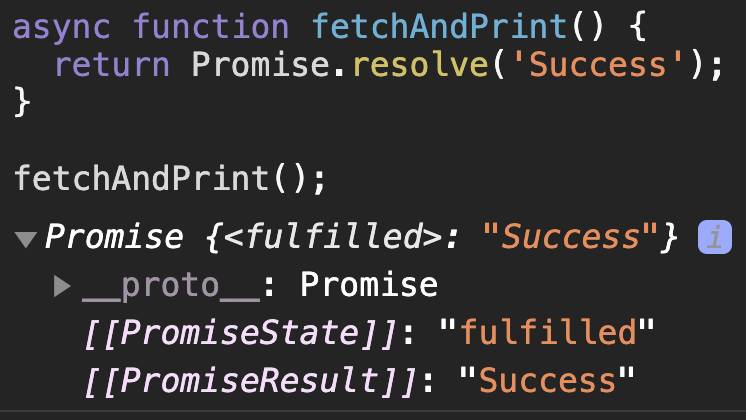
async function fetchAndPrint() {
return Promise.resolve('Success');
}
fetchAndPrint();
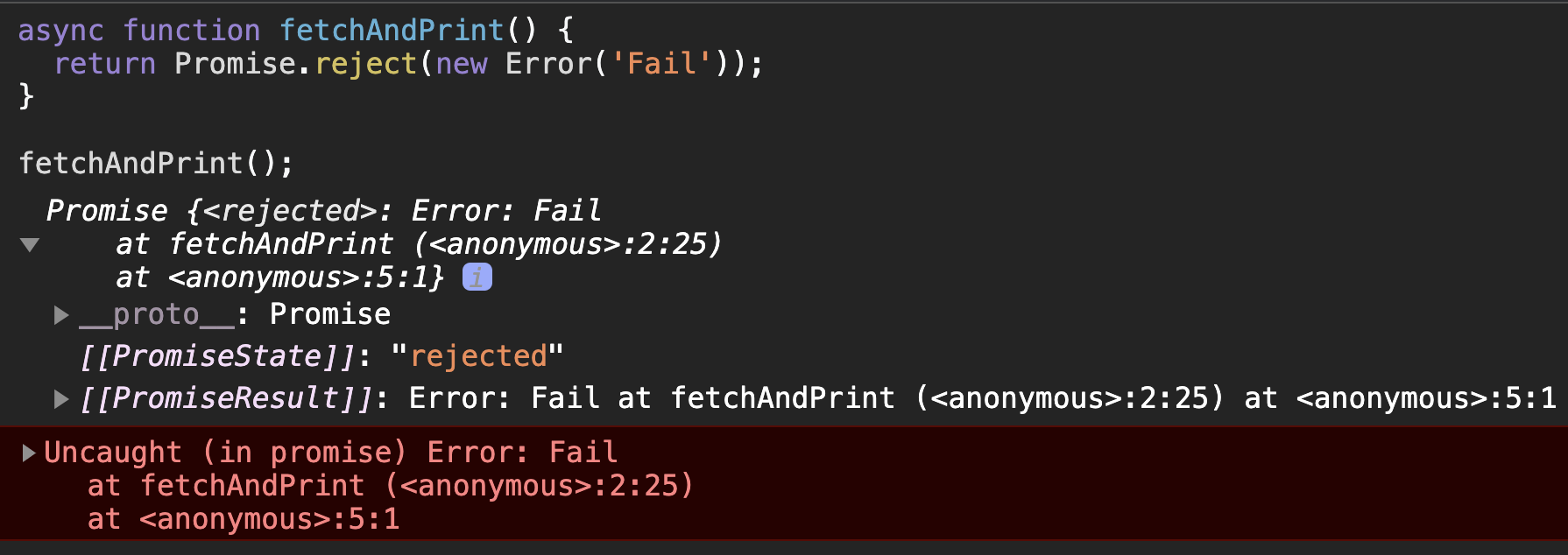
async function fetchAndPrint() {
return Promise.reject(new Error('Fail'));
}
fetchAndPrint();
이미 fulfilled 상태인 객체나 이미 rejected 상태인 Promise 객체를 리턴하는 경우 전부 다 해당된다.
2. Promise 객체 이외의 값을 리턴하는 경우
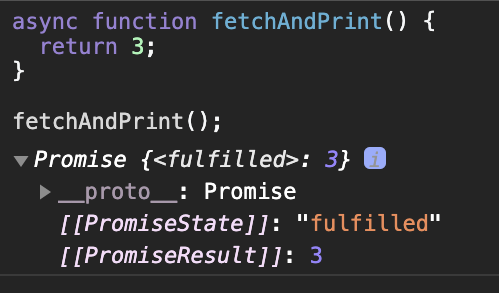
async 함수 내부에서 Promise 객체 이외에 숫자나 문자열, 일반 객체 등을 리턴하는 경우에는 fulfilled 상태이면서, 리턴된 값을 작업 성공 결과로 가진 Promise 객체를 리턴한다.
async function fetchAndPrint() {
return 3;
}
fetchAndPrint();
📍 아무 값도 리턴하지 않는 경우
async function fetchAndPrint() {
console.log('Hello Programming!');
}
fetchAndPrint();
이렇게 함수에서 아무런 값도 리턴하지 않으면 자바스크립트에서는 undefined를 리턴한 것으로 간주한다. 따라서 이 경우에는 fulfilled 상태이면서 undefined를 작업 성공 결과로 가진 Promise 객체가 리턴된다.
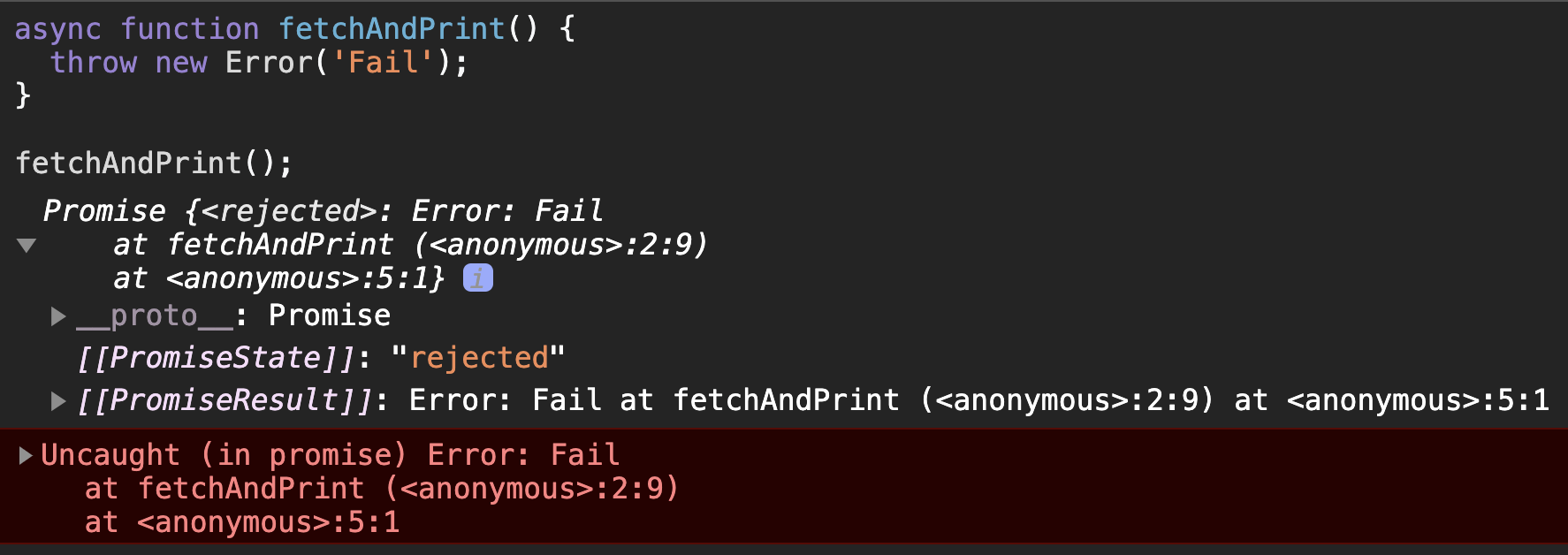
📍 async 함수 내부에서 에러가 발생했을 때
async function fetchAndPrint() {
throw new Error('Fail');
}
fetchAndPrint();
async 함수 안에서 에러가 발생하면, rejected 상태이면서, 해당 에러 객체를 작업 실패 정보로 가진 Promise 객체가 리턴된다.
'웹 개발 기본기' 카테고리의 다른 글
| 디바운싱(debouncing) (1) | 2023.08.28 |
|---|---|
| 두 가지 종류의 콜백 (1) | 2023.08.27 |
| catch 메소드 이해하기 (0) | 2023.08.27 |
| then 메소드 이해하기 (0) | 2023.08.26 |
| 비동기 실행 함수들 (0) | 2023.08.26 |
